HTML5 Drill-Down Map - Installation
Package overview
This package consists of following files and directories:
map.js- the core file of the map that implements all functionality.css/- this folder contains.cssfiles for the map.css/map.css- provides basic look and feel for some components of the map. It describes several CSS classes, that can be overwritten to provide more compatibility with your site style.data/- this folder contains.jsfiles with parameters for regions of the map. See customization section for more details.lib/- contains 3rd party libraries required by map.js. If your site uses some of required libraries, you should not include them second time.
Installation Step-by-Step
This is quick step-by-step manual about the map installation. For the detailed version of installation guide please refer to this section.
Step 1: Upload all necessary files
Upload all necessary files to your website via FTP or using a file manager in the control panel of your CMS or hosting provider.
Step 2: Insert the map code to a page
Open the necessary page of your website in any text editor (or in online editor) and insert the map HTML code listed below to any place where you want the map to be shown.
<!-- start Fla-shop.com HTML5 Map -->
<div id='container'></div>
<link href="css/map.css" rel="stylesheet">
<script src="lib/jquery-1.7.min.js" type="text/javascript"></script>
<script src="lib/raphael.js" type="text/javascript"></script>
<script src="map.js" type="text/javascript"></script>
<script type="text/javascript">
var map = new FlaMap({});
map.draw('container');
</script>
<!-- end HTML5 Map -->
The code does the following.
<div id='container'></div>
This line specifies the map container block.
<link href="css/map.css" rel="stylesheet">
This line loads the CSS file for the map.
Note: if the map.css file is located in the subdirectories, you need to specify the whole path in the href attribute. For example:
<link href="/example_path/map.css" rel="stylesheet">
The next three lines load the required JS files. Please, note, that if your site already uses jquery or raphael you should not include them second time!
<script src="lib/jquery-1.7.min.js" type="text/javascript"></script>
<script src="lib/raphael.js" type="text/javascript"></script>
<script src="map.js" type="text/javascript"></script>
The final part of the code creates a map object and draws it:
<script type="text/javascript">
var map = new FlaMap({});
map.drawOnDomReady('container');
</script>
Note the container parameter in the map.drawOnDomReady method. should be equal to the id parameter of the parameter of the div in the first line.
Step 3: Save changes
Save the changes and refresh your web page to check the results.
Advanced Installation
Sometimes you may need more flexibility in map setup, so here is the advanced installation procedure. The basic installation procedure listed above works in most modern browsers, but it may produce HTML validation warnings due to the <link> tag outside of the <head> section.
Also, due to web page loading standards, your map will not be displayed until the browser reach line with scripts.
To avoid that and to load map when your page header loads, you need to place the <script> and <link> tags inside the <head> section of the HTML code.
Let's pretend, that we uploaded our map and now it's files are accessible by the path /map/.
<head>
<title>My beautiful map page </title>
<!-- start Fla-shop.com HTML5 Map header section -->
<link href="/map/css/map.css" rel="stylesheet">
<script src="/map/lib/jquery-1.7.min.js" type="text/javascript"></script>
<script src="/map/lib/raphael.js" type="text/javascript"></script>
<script src="/map/map.js" type="text/javascript"></script>
<!-- end HTML5 Map header section -->
</head>
Then, place the map where you want it on the page inside the <body> tag:
<!-- start Fla-shop.com HTML5 Map -->
<div id='container'></div>
<script type="text/javascript">
var map = new FlaMap({pathToJSON: "/map/data/"});
map.drawOnDomReady('container');
</script>
<!-- end HTML5 Map -->
This procedure is quite simple for the static websites, but if you use CMS like WordPress, there are some restrictions for direct editing of the <head> section of the page. You will need to modify a page template instead.
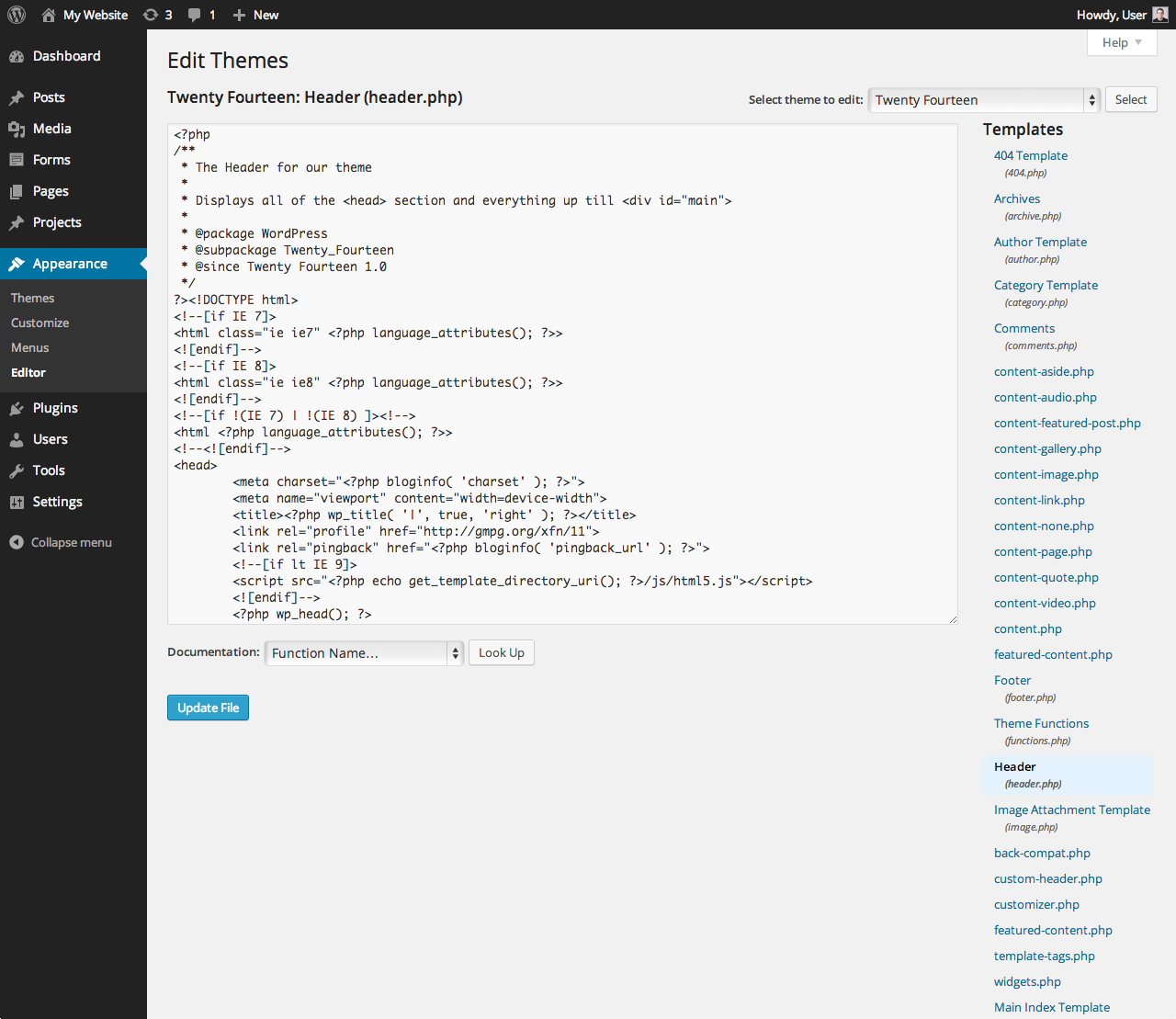
For WordPress the template containing the <head> section is usually called header.php. You can edit it under the Appearance section of the WordPress admin panel.
Note: you need to have administrative privileges to edit the WordPress templates.
Screenshot:

Also, we offer specialized maps for WordPress that install just like any other WordPress plugin, without a single line of code at all. Please click this link to learn more about WordPress interactive maps.